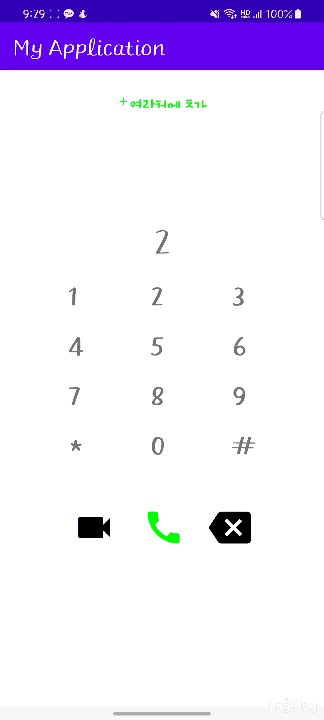
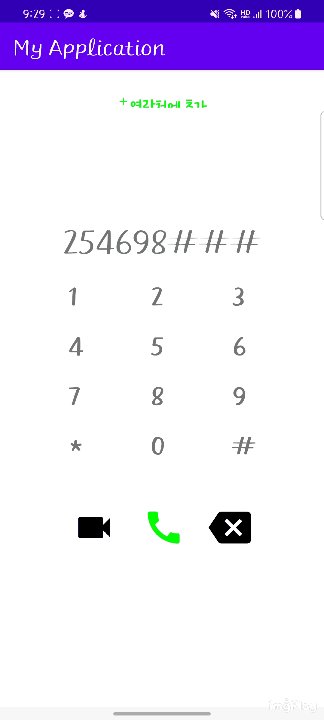
위 그림에 해당하는 레이아웃을 만들고 이벤트 처리를 하여라.
1.번 전화 키패드를 만들고 숫자를 클릭시 화면에 출력하고 뒤로 가기 버튼 클릭시 하나씩 삭제하기.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp">
<ImageView
android:id="@+id/plusicon"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/ic_baseline_add_24"
app:tint="#00FF00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/plusicon"
android:layout_toRightOf="@id/plusicon"
android:text="연락처에 추가"
android:textColor="#00FF00"
android:textStyle="bold" />
</RelativeLayout>
<TextView
android:id="@+id/space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text=""
android:textSize="40dp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="3"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/tv1"
android:text="1"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv2"
android:text="2"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv3"
android:text="3"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv4"
android:text="4"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv5"
android:text="5"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv6"
android:text="6"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv7"
android:text="7"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv8"
android:text="8"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv9"
android:text="9"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tvStar"
android:text="*"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tv0"
android:text="0"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
<TextView
android:id="@+id/tvShap"
android:text="#"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"/>
</GridLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/icon_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="28dp"
android:src="@drawable/ic_baseline_backspace_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/icon_call"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/icon_video"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_videocam_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/icon_call"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="32dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="32dp"
android:layout_marginBottom="24dp"
android:src="@drawable/ic_baseline_call_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/icon_back"
app:layout_constraintStart_toEndOf="@+id/icon_video"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
MainActivity.kt
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.ImageView
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var space=findViewById(R.id.space) as TextView
var tv1=findViewById(R.id.tv1)as TextView
var tv2=findViewById(R.id.tv2)as TextView
var tv3=findViewById(R.id.tv3)as TextView
var tv4=findViewById(R.id.tv4)as TextView
var tv5=findViewById(R.id.tv5)as TextView
var tv6=findViewById(R.id.tv6)as TextView
var tv7=findViewById(R.id.tv7)as TextView
var tv8=findViewById(R.id.tv8)as TextView
var tv9=findViewById(R.id.tv9)as TextView
var tvStar=findViewById(R.id.tvStar)as TextView
var tvShap=findViewById(R.id.tvShap)as TextView
var icon_back=findViewById(R.id.icon_back)as ImageView
tv1.setOnClickListener(View.OnClickListener{
space.append("1");
})
tv2.setOnClickListener(View.OnClickListener{
space.append("2");
})
tv3.setOnClickListener(View.OnClickListener{
space.append("3");
})
tv4.setOnClickListener(View.OnClickListener{
space.append("4");
})
tv5.setOnClickListener(View.OnClickListener{
space.append("5");
})
tv6.setOnClickListener(View.OnClickListener{
space.append("6");
})
tv7.setOnClickListener(View.OnClickListener{
space.append("7");
})
tv8.setOnClickListener(View.OnClickListener{
space.append("8");
})
tv9.setOnClickListener(View.OnClickListener{
space.append("9");
})
tvStar.setOnClickListener(View.OnClickListener{
space.append("*");
})
tvShap.setOnClickListener(View.OnClickListener{
space.append("#");
})
icon_back.setOnClickListener(View.OnClickListener{
if(space.length()!=0){
var str = space.getText().toString()
str=str.substring(0 until str.length-1)
space.setText(str)
}
})
}
}
drowable 파일
ic_baseline_add_24.xml
0.00MB
ic_baseline_backspace_24.xml
0.00MB
ic_baseline_call_24.xml
0.00MB
ic_baseline_videocam_24.xml
0.00MB
ic_launcher_background.xml
0.01MB
실행화면

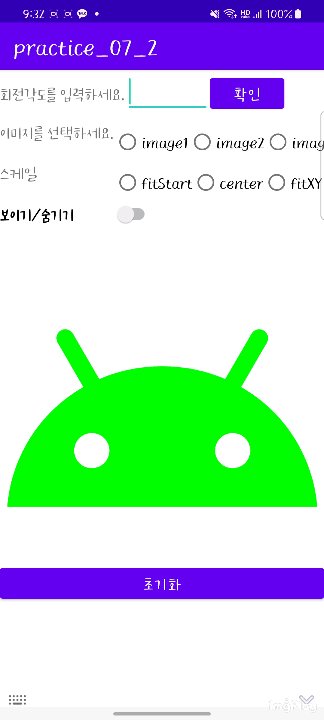
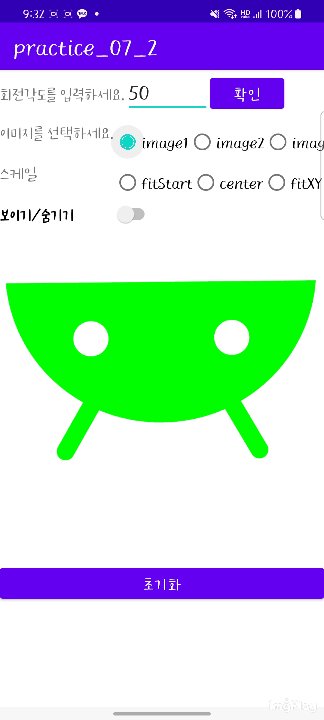
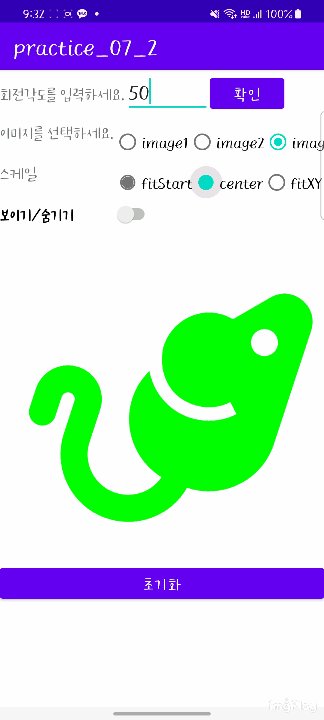
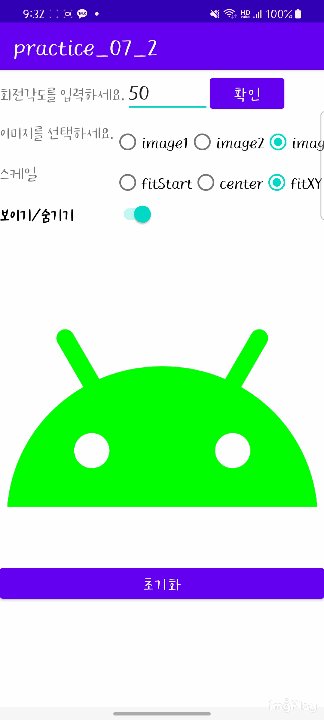
2번.
1.회전각도를 입력하고 확인 버튼을 클릭시 하단의 imageview를 입력값만큼 회전한다.
2.라디오버튼에 따라 이미지를 바꾼다.
3.라디오버튼에 따라 이미지의 스케일을 바꾼다.
4.토글버튼 또는 스위치버튼을 이용하여 imageview를 보이거나 숨긴다.
5. 초기화 버튼을 이용하여 모든 것을 최초의 상태로 되돌린다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="회전각도를 입력하세요." />
<EditText
android:id="@+id/editText1"
android:layout_width="100dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="확인" />
</LinearLayout>
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="2"
android:orientation="horizontal">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이미지를 선택하세요." />
<RadioGroup
android:id="@+id/radiogroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/iamge1btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:layout_weight="3"
android:text="image1" />
<RadioButton
android:id="@+id/iamge2btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="2"
android:layout_weight="3"
android:text="image2" />
<RadioButton
android:id="@+id/iamge3btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="3"
android:layout_weight="3"
android:text="image3" />
</RadioGroup>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="스케일" />
<RadioGroup
android:id="@+id/radiogroup2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/fitStartbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:layout_weight="1"
android:text="fitStart" />
<RadioButton
android:id="@+id/centerbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="2"
android:layout_weight="1"
android:text="center" />
<RadioButton
android:id="@+id/fitXYbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="3"
android:layout_weight="1"
android:text="fitXY" />
</RadioGroup>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="보이기/숨기기"
android:textColor="@color/black"
android:textStyle="bold" />
<Switch
android:id="@+id/switchBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="400dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_baseline_android_24"/>
<Button
android:id="@+id/resetBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="초기화" />
</LinearLayout>
MainActivity.kt
package com.example.practice_07_2
import android.animation.ObjectAnimator
import android.content.ContentValues.TAG
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var imageView : ImageView
lateinit var submitBtn : Button
lateinit var editText1 : EditText
lateinit var iamge1btn : RadioButton
lateinit var iamge2btn : RadioButton
lateinit var iamge3btn : RadioButton
lateinit var fitStartbtn : RadioButton
lateinit var centerbtn : RadioButton
lateinit var fitXYbtn : RadioButton
lateinit var switchBtn : Switch
lateinit var resetBtn : Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init()
//이미지 회전 버튼 클릭 이벤트
submitBtn.setOnClickListener{
Log.d(TAG, "회전버튼 클릭!")
imageViewRotate()
}
//라디오 버튼 클릭시 이미지 변경 이벤트
iamge1btn.setOnClickListener{
Log.d(TAG, "첫번째 라디오 버튼 클릭")
changeImage(1) //함수로 값을 전달하여 각각의 라디오 버튼 구별
}
iamge2btn.setOnClickListener{
Log.d(TAG, "두번째 라디오 버튼 클릭")
changeImage(2)
}
iamge3btn.setOnClickListener{
Log.d(TAG, "세번째 라디오 버튼 클릭")
changeImage(3)
}
//이미지 스케일 변경 이벤트
fitStartbtn.setOnClickListener{
Log.d(TAG,"fitStartbtn 스케일 변경")
changeScale(1)
}
centerbtn.setOnClickListener{
Log.d(TAG,"centerbtn 스케일 변경")
changeScale(2)
}
fitXYbtn.setOnClickListener{
Log.d(TAG,"fitXYbtn 스케일 변경")
changeScale(3)
}
// 스위치를 클릭했을때
switchBtn.setOnCheckedChangeListener{CompoundButton, onSwitch ->
// 스위치가 켜지면
if (onSwitch){
Log.d(TAG,"스위치 on")
switchFun(0)
}
// 스위치가 꺼지면
else{
Log.d(TAG,"스위치 off")
switchFun(1)
}
}
//리셋 버튼 클릭시
resetBtn.setOnClickListener{
Log.d(TAG,"resetBtn 클릭")
reset()
}
}
fun init(){
imageView = findViewById(R.id.imageView)
submitBtn = findViewById(R.id.submit)
editText1 = findViewById(R.id.editText1)
iamge1btn = findViewById(R.id.iamge1btn)
iamge2btn = findViewById(R.id.iamge2btn)
iamge3btn = findViewById(R.id.iamge3btn)
fitStartbtn = findViewById(R.id.fitStartbtn)
centerbtn = findViewById(R.id.centerbtn)
fitXYbtn = findViewById(R.id.fitXYbtn)
switchBtn = findViewById(R.id.switchBtn)
resetBtn = findViewById(R.id.resetBtn)
}
//이미지 회전 함수
private fun imageViewRotate(){
val currentDegree = imageView.rotation
ObjectAnimator.ofFloat(imageView, View.ROTATION, currentDegree, currentDegree + editText1.text.toString().toFloat()) //기본 각 + 입력한 값만큼 회전
.setDuration(300)
.start()
}
//이미지 변경 함수
private fun changeImage(flag:Int):Int{
if(flag==1) imageView.setImageResource(R.drawable.ic_baseline_android_24)
else if(flag==2) imageView.setImageResource(R.drawable.ic_baseline_home_repair_service_24)
else if(flag==3) imageView.setImageResource(R.drawable.ic_baseline_pest_control_rodent_24)
return 0
}
//이미지 스케일 변경 함수
private fun changeScale(scaleFlag:Int) :Int{
if(scaleFlag==1) imageView.scaleType=ImageView.ScaleType.FIT_START
else if(scaleFlag==2) imageView.scaleType=ImageView.ScaleType.FIT_CENTER
else if(scaleFlag==3) imageView.scaleType=ImageView.ScaleType.FIT_XY
return 0
}
//스위치 버튼 클릭시 함수
private fun switchFun(swFlag:Int):Int {
if(swFlag==1) imageView.setVisibility(View.VISIBLE);
else if(swFlag==0)imageView.setVisibility(View.INVISIBLE);
return 0
}
//초기화 버튼 클릭시 함수
private fun reset() {
imageView.rotation=0.0f
imageView.setVisibility(View.VISIBLE);
imageView.setImageResource(R.drawable.ic_baseline_android_24)
imageView.scaleType=ImageView.ScaleType.CENTER_CROP
}
}
drowable 파일
ic_baseline_android_24.xml
0.00MB
ic_baseline_home_repair_service_24.xml
0.00MB
ic_baseline_pest_control_rodent_24.xml
0.00MB
ic_launcher_background.xml
0.00MB
실행화면

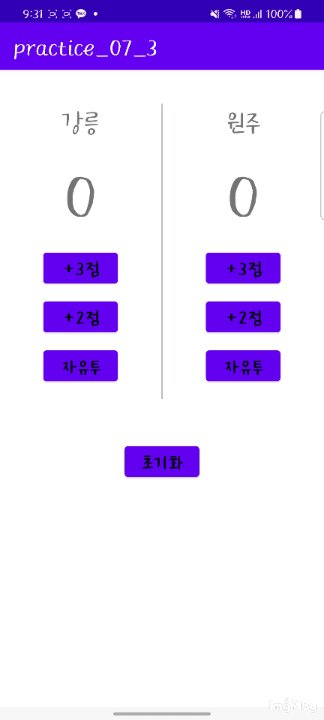
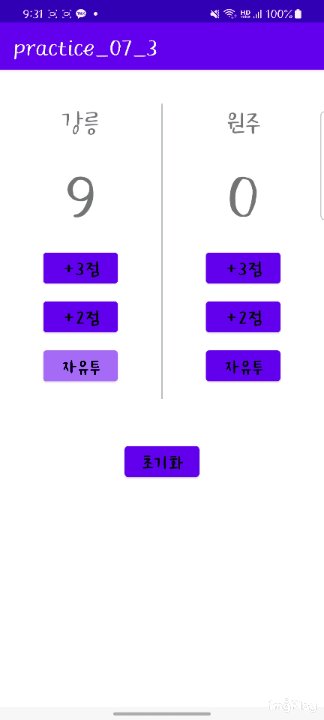
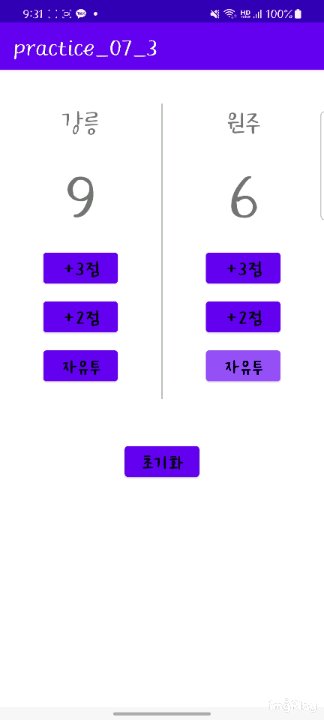
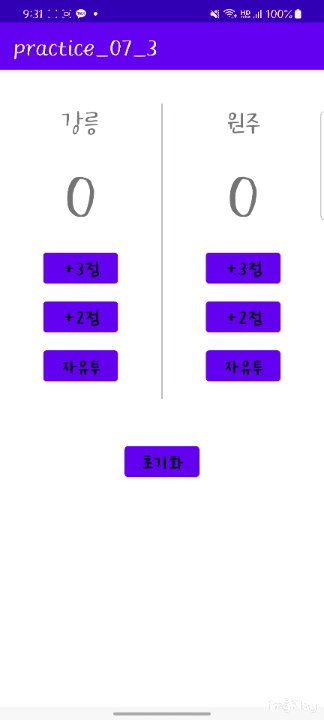
3번. 강릉과 원주의 점수를 측정하는 앱을 만들어라. 각각의 버튼을 클릭시 3,2,1 점을 더하고 초기화 버튼 클릭시 0으로 초기화한다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="40dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left"
android:orientation="vertical"
>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="강릉"
android:textSize="30dp"
android:gravity="center"/>
<TextView
android:id="@+id/ganTx"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="0"
android:textSize="70dp"
android:padding="20dp"
android:gravity="center"/>
<Button
android:id="@+id/ganBtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+3점"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_gravity="center"/>
<Button
android:id="@+id/ganBtn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+2점"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/ganBtn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자유투"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:layout_gravity="center"/>
</LinearLayout>
<View
android:layout_width="2px"
android:layout_height="350dp"
android:background="@color/black"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:orientation="vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="원주"
android:textSize="30dp"
android:gravity="center"/>
<TextView
android:id="@+id/wonTx"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="0"
android:textSize="70dp"
android:padding="20dp"
android:gravity="center"/>
<Button
android:id="@+id/wonBtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+3점"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_gravity="center" />
<Button
android:id="@+id/wonBtn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+2점"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/wonBtn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자유투"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:layout_gravity="center"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/resetBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="초기화"
android:textSize="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_marginTop="50dp"/>
</LinearLayout>
MainActivity.kt
package com.example.practice_07_3
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var ganTx = findViewById<TextView>(R.id.ganTx)
var wonTx = findViewById<TextView>(R.id.wonTx)
var ganBtn1=findViewById<Button>(R.id.ganBtn1)
var ganBtn2=findViewById<Button>(R.id.ganBtn2)
var ganBtn3=findViewById<Button>(R.id.ganBtn3)
var wonBtn1=findViewById<Button>(R.id.wonBtn1)
var wonBtn2=findViewById<Button>(R.id.wonBtn2)
var wonBtn3=findViewById<Button>(R.id.wonBtn3)
var resetBtn=findViewById<Button>(R.id.resetBtn)
var ganDegree:Int =Integer.parseInt(ganTx.getText().toString())
var wonDegree:Int =Integer.parseInt(wonTx.getText().toString())
ganBtn1.setOnClickListener {
ganDegree=ganDegree+3
ganTx.setText(ganDegree.toString())
}
ganBtn2.setOnClickListener {
ganDegree=ganDegree+2
ganTx.setText(ganDegree.toString())
}
ganBtn3.setOnClickListener {
ganDegree=ganDegree+1
ganTx.setText(ganDegree.toString())
}
wonBtn1.setOnClickListener {
wonDegree=wonDegree+3
wonTx.setText(wonDegree.toString())
}
wonBtn2.setOnClickListener {
wonDegree=wonDegree+2
wonTx.setText(wonDegree.toString())
}
wonBtn3.setOnClickListener {
wonDegree=wonDegree+1
wonTx.setText(wonDegree.toString())
}
resetBtn.setOnClickListener {
ganDegree=0
ganTx.setText(ganDegree.toString())
wonDegree=0
wonTx.setText(wonDegree.toString())
}
}
}
실행화면